 Kể từ khi mình ra mắt thêm 1 widget cố định chạy dọc theo bài viết
bên tay phải để treo các banner dẫn tới các bài viết cần thiết cho
newbie, thì có khá nhiều bạn hỏi làm sao để làm được widget chạy cố định
như vậy dễ dàng mà không cần phải làm việc với quá nhiều code, vì khi
tìm trên Google mọi người có thể thấy toàn gặp những bài tutorials làm
widget cố định như vậy với Javascript hay CSS khá phức tạp. Hãy tạm quên
đi các code phức tạp đó vì không phải cứ dùng plugin là chậm blog, mà
đôi khi dùng plugin có thể giúp bạn tiết kiệm thời gian cũng như dễ dàng
quản lý các script được thêm vào giao diện vì khi xóa plugin là nó sẽ
tự xóa hết.
Kể từ khi mình ra mắt thêm 1 widget cố định chạy dọc theo bài viết
bên tay phải để treo các banner dẫn tới các bài viết cần thiết cho
newbie, thì có khá nhiều bạn hỏi làm sao để làm được widget chạy cố định
như vậy dễ dàng mà không cần phải làm việc với quá nhiều code, vì khi
tìm trên Google mọi người có thể thấy toàn gặp những bài tutorials làm
widget cố định như vậy với Javascript hay CSS khá phức tạp. Hãy tạm quên
đi các code phức tạp đó vì không phải cứ dùng plugin là chậm blog, mà
đôi khi dùng plugin có thể giúp bạn tiết kiệm thời gian cũng như dễ dàng
quản lý các script được thêm vào giao diện vì khi xóa plugin là nó sẽ
tự xóa hết.Vì vậy trong bài này, mình sẽ giới thiệu đến các bạn một plugin giúp bạn tạo một widget cố định như blog của mình chỉ trong vòng 1 phút (có khi ít hơn), plugin mà chúng ta cần sử dụng đây có tên là Q2W3 Fixed Widget
Cài plugin Q2W3 Fixed Widget để làm widget cố định
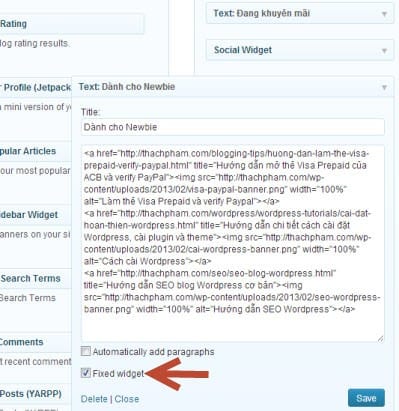
Đầu tiên là các bạn cài plugin Q2W3 Fixed Widget vào.Sau khi cài xong bạn đừng có tìm trong khu vực Settings làm chi cho nó mệt, vì plugin này không có bất cứ tùy chọn gì cả. Để tạo widget cố định thì các bạn vào Appearance -> Widget. Sau đó mở widget cần làm cố định ra, và đánh dấu vào Fixed Widget.
Theo

Không có nhận xét nào:
Đăng nhận xét