Tổng hợp về Rich Snippet
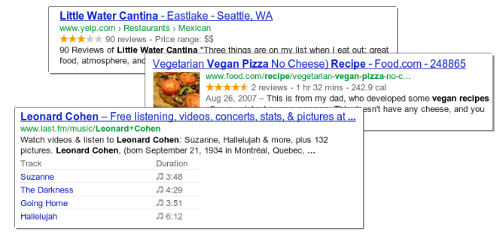
Snippets—the few lines of text that appear under every search result—are designed to give users a sense for what’s on the page and why it’s relevant to their query.
 If Google understands the content on your pages, we can create rich
snippets—detailed information intended to help users with specific
queries. For example, the snippet for a restaurant might show the
average review and price range; the snippet for a recipe page might show
the total preparation time, a photo, and the recipe’s review rating;
and the snippet for a music album could list songs along with a link to
play each song. These rich snippets help users recognize when your site
is relevant to their search, and may result in more clicks to your
pages.
If Google understands the content on your pages, we can create rich
snippets—detailed information intended to help users with specific
queries. For example, the snippet for a restaurant might show the
average review and price range; the snippet for a recipe page might show
the total preparation time, a photo, and the recipe’s review rating;
and the snippet for a music album could list songs along with a link to
play each song. These rich snippets help users recognize when your site
is relevant to their search, and may result in more clicks to your
pages.Three steps to rich snippets:
1. Pick a markup format.
Google suggests using microdata, but any of the three formats below are acceptable. You don't need any prior knowledge of these formats, just a basic knowledge of HTML.- Microdata (recommended)
- Microformats
- RDFa
2. Mark up your content.
Google supports rich snippets for these content types:Google also recognizes markup for video content and uses it to improve our search results.
Want author information to appear in search results? Here's how to do it.
3. Test your markup.
Use the structured data testing tool to make sure that Google can read and extract your marked-up data.That’s it! Once you've added and tested your rich snippets markup, Google will discover it the next time we crawl your site. A few points to note:
- It may take some time for rich snippets to appear in search results or Place Pages.
- If rich snippets aren't appearing for your site, see possible reasons why.
- Marking up your data for rich snippets won't affect your page's ranking in search results, and Google doesn’t guarantee to use your markup.
Instead of adding HTML markup to all of your
pages, you can use Data Highlighter to help Google understand the
content of your pages. Data Highlighter is a webmaster tool for teaching
Google about the pattern of event-related data on your website. You
simply use Data Highlighter to tag the data fields on your site with a
mouse. Then Google can present your data more attractively -- and in new
ways -- in search results and in other products such as the Google
Knowledge Graph.
Which method is right for you?
Use HTML markup if...
- You want explicit control over how Google understands the events, recipes, or other types of data on your site.
- You can add HTML markup consistently to all data items.
- Your site structure changes frequently.
- You want other search engines to understand the content on your website in addition to Google. (The data that Data Highlighter extracts is available only to Google.)
Use Data Highlighter if...
- Your site displays data about events.
- You're considering structured data and rich snippets for your site, but you are not yet ready to commit resources to updating HTML markup.
- You prefer to point and click on web pages instead of writing HTML markup.
- You can't change the HTML markup on a site, or you can't consistently mark up data items.
- Note:
- Data Highlighter doesn't teach Google about pages that already contain HTML markup specifying the data structure. You can still use Data Highlighter if some of the pages on a site already contain HTML markup, but Data Highlighter will teach Google only about the pages without the markup.
1. Hướng dẫn sử dụng Rich Snippets toàn tập
Thảo theo yêu cầu tim hiểu về Rich Snippets của anh em.
Bài viết này tôi sẽ tổng hợp những Rich Snippets phổ biến nhất
Công cụ Test Rich Snippets: http://www.google.com/webmasters/tools/richsnippets
Hướng dẫn:
- itemscope: Định nghĩa khối có tác dụng.
- itemtype: Khai báo cho Google biết định nghĩa và nhận dạng data cho thuộc tính itemprop.
- itemprop: Khai báo định dạng cấu trúc mà itemtype cung cấp
Nguồn: http://schema.org/docs/schemas.html và http://www.data-vocabulary.org
1. Rich Snippets xếp hạng, bình chọn, bỏ phiếu:
HTML:
<div itemscope itemtype="http://schema.org/Recipe">
<span itemprop="name">Cộng đồng Google Việt Nam</span>
<img itemprop="image" src="http://igoo.vn/Source/images/logo.png" alt="Cộng đồng Google Việt Nam">
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">9</span>/<span itemprop="bestRating">10</span>
<span itemprop="ratingCount">99</span> bình chọn
</div>
</div>
<div itemscope itemtype="http://schema.org/Recipe">
<span itemprop="name">Cộng đồng Google Việt Nam</span>
<img itemprop="image" src="http://igoo.vn/Source/images/logo.png" alt="Cộng đồng Google Việt Nam">
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">9</span>/<span itemprop="bestRating">10</span>
<span itemprop="reviewCount">999</span> bài đánh giá
</div>
</div>
Minh hoạ:
HTML:
<div itemscope itemtype="http://data-vocabulary.org/Recipe">
<span itemprop="name">Cộng đồng Google Việt Nam</span>
<img itemprop="photo" src="/images/logo.jpg" alt="Cộng đồng Google Việt Nam" />
<div itemprop="review" itemscope itemtype="http://data-vocabulary.org/Review-aggregate">
<span itemprop="rating">2</span>
<span itemprop="count">10</span>
</div>
</div>
Minh hoạ:
HTML:
<div itemscope itemtype="http://data-vocabulary.org/Recipe">
<span itemprop="name">Cộng đồng Google Việt Nam</span>
<img itemprop="photo" src="/images/logo.jpg" alt="Cộng đồng Google Việt Nam" />
<div itemprop="review" itemscope itemtype="http://data-vocabulary.org/Review-aggregate">
<span itemprop="rating">2</span>
<span itemprop="votes">15/span>
</div>
</div>
Minh hoạ:
2. Rich Snippets Breadcrumb link (navigation link):
HTML:
<ul itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<li><a itemprop="url" href="/" title="Trang
chủ"><span itemprop="title">Trang
chủ</span></a></li>
<li itemscope
itemtype="http://data-vocabulary.org/Breadcrumb"><a itemprop="url"
href="/trang1" title="Trang 1"><span itemprop="title">Trang
1</span></a></li>
<li itemscope
itemtype="http://data-vocabulary.org/Breadcrumb"><a itemprop="url"
href="/trang2" title="Trang 2"><span itemprop="title">Trang
2</span></a></li>
<li itemscope
itemtype="http://data-vocabulary.org/Breadcrumb"><a itemprop="url"
href="/trang3" title="Trang 3"><span itemprop="title">Trang
3</span></a></li>
</ul>
Minh hoạ:
3. Xác nhận Google+ Pages với Website:
4. Xác nhận tác giả bài viết bằng Google+:
Bạn chỉ cần thao tác 2 bước đơn giản để khai báo với Google là bài viết đó là của bạn.
B1: Copy thẻ <a> vào bài viết:
<a rel="author" href="https://plus.google.com/[ID Google+]?rel=author">[Tác giả]</a>
ví dụ: <a rel="author" href="https://plus.google.com/116602647998496576269?rel=author">Bình Nguyễn</a>
B2: Đăng nhập Google+ -> sửa tiểu sử của bạn -> thêm website của bạn vào mục Cộng tác viên để xác nhận bạn đang làm việc với Website
Kết luận: Các bạn chỉ cần nhìn và phân tích chút là oki vì nó cũng rất đơn giản.
Chúc các bạn thành công!
2. Tìm hiểu Rich Snippet và các lợi ích đặc trưng của nó
Trong khoảng vài tháng trở lại đây, chắc hẳn bạn đã nhìn thấy vô số kết quả tìm kiếm đặc biệt như thế này trên Google.

Bên cạnh sự việc này thì trên một số trang hỏi đáp hay diễn đàn Webmaster lần lượt xuất hiện rất nhiều các câu hỏi kiểu “Làm sao để hiển thị avatar trên máy tìm kiếm?“, “Hỏi cách tạo bài viết có sao trên Google“, “Các kết quả tìm kiếm đặc biệt“…v..v…Và tất cả những thông tin đặc biệt trên các kết quả tìm kiếm đó được gọi chung là Rich Snippets.
Vậy Rich Snippets là gì?
Nói theo cách dễ hiểu, Rich Snippets là đoạn thông tin đặc biệt dùng để hiển thị các thông tin thêm có trong những bài viết đặc biệt (bài đánh giá, sản phẩm, ứng dụng, công thức nấu ăn, địa chỉ công ty..v.v..) trên các máy tìm kiếm (Google, Yahoo, Bing) nhằm cung cấp thêm những thông tin giá trị đến người tìm kiếm giúp họ xác định kết quả tìm kiếm mà họ đang cần.Rich Snippets bao gồm 10 loại phổ biến:
- Author – Hiển thị đường link dẫn tới tác giả kèm theo ảnh cá nhân và tên của tác giả bài viết. Thông tin này giúp người dùng xác định được ai là người viết bài này, và nếu bạn sử dụng Google Plus thì có thể cho phép hiển thị ảnh avatar và link trỏ tới trang cá nhân trên Google Plus.
- Breadcrumbs – Hiển thị link điều hướng trong chuyên mục bài viết. Công dụng của nó là giúp người tìm kiếm hiểu rõ bài viết đó nằm trong chuyên mục nào và cấu trúc liên kết dẫn tới nó. Tuy nhiên việc hiển thị thông tin này đang còn nhiều bí ẩn.
- Event – Hiển thị các thông tin quan trọng của những sự kiện mà bạn đang tổ chức và đăng nó lên website. Các thông tin này bao gồm tên event, thời gian diễn ra, thời gian kết thúc, địa điểm tổ chức event.
- Organizations – Hiển thị thông tin của cơ quan, tổ chức sở hữu website. Các thông tin này bao gồm tên tổ chức, địa chỉ văn phòng, số điện thoại và đường dẫn tới website.
- People – Hiển thị nơi làm việc và vị trí làm việc của một cá nhân nào đó.
- Products – Nếu bạn là một người bán hàng trên mạng thì cũng có thể thêm các thông tin cần thiết về sản phẩm của mình trên máy tìm kiếm như giá tiền, đánh giá.
- Recipes – Đây là thông tin thú vị dành cho các blog chuyên về ẩm thức và dạy nấu ăn đây. Tính năng này sẽ hiển thị những thông tin quan trọng của một bài viết chuyên về ẩm thực như thời gian hoàn thành, lượng calories có trong món ăn và thông tin đánh giá bài viết.
- Review – Hiển thị giá thành sản phẩm và xếp hạng đánh giá cho sản phẩm đó. Thích hợp với các blog marketing hay affiliate.
- Software Application – Khi bạn đăng một ứng dụng hay phần mềm nào đó lên website và muốn hiển thị thông tin liên quan đến ứng dụng ngoài kết quả tìm kiếm thì chúng ta sẽ sử dụng cái này. Nó sẽ hiển thị một hình ảnh tượng trưng cho ứng dụng, kèm theo đó là giá tiền của ứng dụng đó.
- Facebook Share – Mặc định khi tiến hành chia sẻ một liên kết nào đó lên Facebook, liên kết đó sẽ tự động hiển thị tiêu đề, hình ảnh và trích đoạn giới thiệu. Thông thường thì chúng ta không thể kiểm soát những thông tin này để hiển thị theo ý muốn. Nhưng giờ đây bạn có thể làm được điều đó với Rich Snippets bao gồm tùy chỉnh tiêu đề, trích đoạn giới thiệu và hình ảnh đại diện với Rich Snippets. Cái này được gọi theo 1 cái tên khác dành riêng cho nó là Facebook Open Graph.
Lợi ích khi sử dụng Rich Snippets
Mỗi loại Rich Snippets đều có những lợi ích đặc trưng khác nhau, nhưng tất cả các lợi ích đó chúng ta có thể hiểu là làm nổi bật kết quả của website mình trên máy tìm kiếm. Đồng thời bổ sung những thông tin có giá trị đến với người dùng và tăng khả năng họ click vào nếu các thông tin đó phù hợp với nhu cầu tìm kiếm của họ, tất nhiên tỷ lệ Click-Through Rate (CRT – tỷ lệ click vào so với số lần hiển thị) cũng được cải thiện đáng kể. Xem thêm: 7 cách tăng CTR trên Google Search.Đó là những lợi ích chung, còn các lợi ích riêng cho từng loại Rich Snippets mình có kể ra đây tới mai cũng không hết, nếu bạn có câu hỏi tương tự như thế này thì hãy sử dụng Rich Snippets ngay và bạn sẽ có câu trả lời thỏa đáng cho mình. Bạn không biết sử dụng Rich Snippets như thế nào ư? Đừng lo lắng, mình sẽ tiếp tục bài viết với việc hướng dẫn sử dụng Rich Snippets.








Không có nhận xét nào:
Đăng nhận xét